Particular person Assignments For Every Learner
With all of the hype about AI picture era nowadays, I assumed I would share a method I exploit for creating dynamic situations in eLearning. It depends neither on Synthetic Intelligence nor on machine studying, however reasonably on the idea of procedural era.
“In computing, procedural era is a technique of making knowledge algorithmically versus manually, sometimes by a mix of human-generated belongings and algorithms coupled with computer-generated randomness and processing energy.” [1]
This will sound sophisticated, however you will notice that, with only a few strains of code, you can present your learners with particular person assignments with out having to create them manually.
Dynamic situations are particularly helpful for higher-level cognitive processes resembling making use of or creating. Consider writing prompts to your language class, design prompts for college students of graphic design, or randomly generated objects for coaching learn how to add merchandise to an internet store.
The next instance illustrates how simply you may create your individual dynamic situations with only a few strains of code. The next code can be utilized inside, e.g., a Moodle textual content label exercise, however you must have the ability to apply it to any platform that lets you enter customized HTML, CSS, and JavaScript.
The HTML Half: Construction And Static Content material
Let’s begin with the HTML half, the place the construction of the state of affairs is established. The textual content entered right here goes to seem inside all situations.
<p>Your folks <span id=”celebrantA”></span> and <span id=”celebrantB”></span> are getting married! As they know you’re an aspiring graphic desiger, they requested you to design their invites for you:</p>
<ul>
<li>The ceremony takes place on <span id=”ceremonyDate”></span> at <span id=”ceremonyTime”></span><span id=”ceremonyTime”></span> in <span id=”place”></span>.
</li>
<li>The reception will happen at <span id=”receptionTime”></span>.
</li>
<li>Your folks need a sublime invitation with <span id=”shade”></span> being the dominant shade.
</li>
<li>RSVPs ought to be despatched to <span id=”emailAddress”></span>
</li>
</ul>
The markup is fairly simple: An introductory paragraph is adopted by an inventory of necessities. Observe the <span>-tags with their respective ids: they’re placeholders which will likely be randomly full of the information supplied within the JavaScript half beneath.
Don’t be concerned in the event you’re unfamiliar with HTML—it’s only a markup language which tells the browser learn how to interpret your content material. The tags like <p> for paragraph, <span> for a single phrase or a bunch of phrases, and <ul> for unordered (bulleted) checklist wrap across the content material. Simply ensure to “shut” every tag utilizing </p>, </span>, </ul>, and many others. A fast search on the primary steps of HTML will get you up and operating very quickly.
The JavaScript Half: The place The Magic Occurs
As a way to create dynamic situations, a complete lot of supply materials is required, from which the state of affairs is generated randomly. Within the code beneath, we offer lists of names, locations, colours, months, and many others., after which decide one for every state of affairs. In a closing step, the placeholders we arrange earlier than within the HTML half are populated utilizing this knowledge.
The feedback within the code offer you an thought of what is occurring in every line:
<script>
//present an inventory of names of the celebrants, wrapped in citation marks between []
let celebrants = [“Maria”, “Wei”, “Ahmed”, “Marie-Christine”, “Anna”, “Mary”, “Daniel”, “Joseph”, “Oksana”, “Serhey”, “Julien”, “Robin”];
//decide one identify from the above checklist for every celebrant
let celebrantAName = celebrants[Math.floor(Math.random() * celebrants.length)];
let celebrantBName = celebrants[Math.floor(Math.random() * celebrants.length)];
//populate the placeholders utilizing their ids: The empty span tags within the html half are full of the names of the celebrants
doc.getElementById(“celebrantA”).innerHTML = celebrantAName;
doc.getElementById(“celebrantB”).innerHTML = celebrantBName;
//present an inventory of months of the 12 months
let months = [“January”, “February”, “March”, “April”, “May”, “June”, “July”, “August”, “September”, “October”, “November”, “December”];
//decide one
let ceremonyMonth = months[Math.floor(Math.random() * months.length)];
//set a random time for the ceremony between 2 and 5
let ceremonyTime = Math.flooring(Math.random() * (3) + 2);
//the reception takes place 2 hours later
let receptionTime = ceremonyTime + 2;
//select a quantity between 1 and 30
let ceremonyDay = Math.flooring(Math.random() * 30) + 1;
//concatenate month, day and 12 months with the mandatory areas between them
let ceremonyDate = ceremonyMonth + ” ” + ceremonyDay + ” ” + “2022”;
//populate the placeholders utilizing their ids
doc.getElementById(“ceremonyDate”).innerHTML = ceremonyDate;
doc.getElementById(“ceremonyTime”).innerHTML = ceremonyTime + ” pm”;
doc.getElementById(“receptionTime”).innerHTML = receptionTime + ” pm”;
//present an inventory of locations
let locations = [“Franklin”, “Clinton”, “Madison”, “Arlington”, “Centerville”, “Georgetown”, “Springfield”, “Greenville”];
//decide one
let place = locations[Math.floor(Math.random() * places.length)];
//populate the placeholder utilizing its id
doc.getElementById(“place”).innerHTML = place;
//present an inventory of colours
let colours = [“Red”, “Blue”, “Green”, “Yellow”, “Purple”, “Brown”, “Orange”, “Pink” ];
//decide one
let selectedColor = colours[Math.floor(Math.random() * colors.length)];
//populate the placeholder utilizing its id
doc.getElementById(“shade”).innerHTML = selectedColor;
//concatenate e-mail-address utilizing celebrants’ names
let emailAddress = celebrantAName.toLowerCase() + “-” + celebrantBName.toLowerCase() + “@marry.it”;
//populate the placeholder utilizing its id
doc.getElementById(“emailAddress”).innerHTML = emailAddress;
</script>
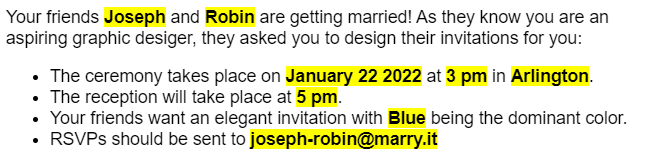
That is what one of many situations might appear to be. As they’re generated every time the web page is loaded, every of your learners is supplied with a customized state of affairs.

This straightforward instance may be expanded in response to your wants and creativeness: random photos, supply supplies, protagonists, and many others., offer you numerous prospects to your customized dynamic situations. Share your use circumstances with us!
Reference:
[1] Procedural era

